راهنمای ساخت فروشگاه اینترنتی
آموزش بروزرسانی شد و سورس کد آماده ی اندرویدی استدیو به آخر اموزش اضافه شد .
محتویات این مقاله ی آموزشی :
- در این آموزش قصد داریم یک اسلایدر بسازیم که تصاویر خودش را از URL فراخوانی کند .
- در این آموزش ما نحوه ی واکشی تصاویر از سمت سرور درون یک اسلایدر که با کمک Viewpager پیاده میشود را کار میکنیم .
- این آموزش در محیط Android Studio میباشد .
- برای فراخوانی تصاویر از url ما از کتابخانه ی Glide استفاده خواهیم کرد .
- اسلایدر ما قابلیت اسلایدشو بودن یا حرکت خودکار ار خواهد داشت .
- در این اسلایدر کاربر میتواند با کشیدن تصاویر به چپ و راست بین اسلایدها حرکت کند .
در 5 مرحله ی بسیار روان و ساده این اسلایدر را خواهیم ساخت
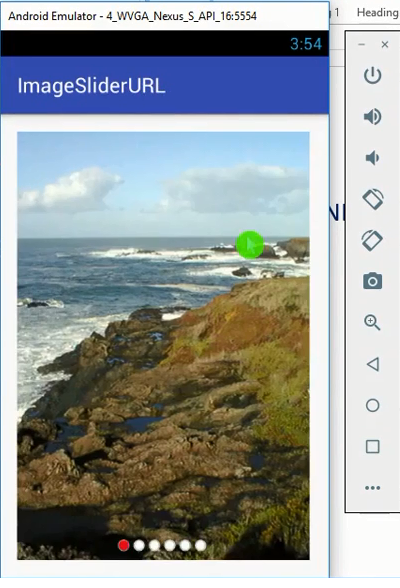
در ویدیو زیر شما نتیجه ی نهایی این آموزش را میبینید :
مرحله ی 1 : تغییرات فایل Gradle را انجام دهید .
ما قصد داریم از دو کتابخانه استفاده کنیم که باید آنها را به گردل اضافه کنیم . کتابخانه ی ViewPagerIndicator و Glide .
فایل build.gradle(Module: app) را باز کنید و سه خط زیر را اضافه کنید :
implementation 'com.github.JakeWharton:ViewPagerIndicator:2.4.1'
implementation 'com.github.bumptech.glide:glide:4.7.1'
implementation 'com.android.support:design:27.1.0'
مرحله ی 2 : اضافه کردن مجوز ها یا Permission ها .
برای اینکه ما تصاویر را از اینترنت فراخوانی میکنیم به مجوز اینترنت نیاز داریم که در فایل AndroidManifest.xml مجوز را اضافه کنید :
<uses-permission android:name="android.permission.INTERNET"/>
مرحله ی 3 : ساخت Layout اسلایدر .
در مسیر res->layout یک فایل layout جدید بسازید و اسمش را slidingimages_layout.xml قرار دهید .
کدهای زیر را درون آن بنویسید :
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="1dip" >
<ImageView
android:id="@+id/image"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:adjustViewBounds="true"
android:layout_gravity="center"
android:src="@mipmap/ic_launcher"
android:scaleType="centerCrop" />
</FrameLayout>این کدها برای آماده کردن یک اسلاید واحد در Viewpager ما میباشد .
مرحله ی 4 : کلاس Adapter را بسازید .
یک عدد کلاس از نوع Adapter ایجاد کنید که وظیفه ی ارائه ی داده های مورد نیاز برای پرکردن اسلاید ها را دارد .
یک فایل کلاس درست کنید و نام انرا SlidingImage_Adapter.java قرار دهید .
کدهای زیر را درون آن بنویسید :
import android.content.Context;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import com.bumptech.glide.Glide;
/**
* Created by Parsania Hardik on 23/04/2016.
*/
public class SlidingImage_Adapter extends PagerAdapter {
private String[] urls;
private LayoutInflater inflater;
private Context context;
public SlidingImage_Adapter(Context context, String[] urls) {
this.context = context;
this.urls = urls;
inflater = LayoutInflater.from(context);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
@Override
public int getCount() {
return urls.length;
}
@Override
public Object instantiateItem(ViewGroup view, int position) {
View imageLayout = inflater.inflate(R.layout.slidingimages_layout, view, false);
assert imageLayout != null;
final ImageView imageView = (ImageView) imageLayout
.findViewById(R.id.image);
Glide.with(context)
.load(urls[position])
.into(imageView);
view.addView(imageLayout, 0);
return imageLayout;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view.equals(object);
}
@Override
public void restoreState(Parcelable state, ClassLoader loader) {
}
@Override
public Parcelable saveState() {
return null;
}
}
خب حالا بیایید کدهای بالا را درک کنیم .
خط زیر را در نظر داشته باشید :
private String[] urls;این خط یک آرایه به نام urls میسازد که قراره url ها یا آدرس اینترنتی اسلاید ها را نگهداری بکند .
من این آرایه رشته را با مقادیر آن در کلاس MainActivity.java ایجاد کرده ام که در مرحله بعدی خواهیم دید.
متد instantiateItem() وظیفه ی ساختن هر اسلاید در viewpager را دارد .
کدهای این متد در زیر آمده است :
@Override
public Object instantiateItem(ViewGroup view, int position) {
View imageLayout = inflater.inflate(R.layout.slidingimages_layout, view, false);
assert imageLayout != null;
final ImageView imageView = (ImageView) imageLayout
.findViewById(R.id.image);
Glide.with(context)
.load(urls[position])
.into(imageView);
view.addView(imageLayout, 0);
return imageLayout;
}قبل از هر چیزی ، کامپایلر تمام اسلاید ها را با خط زیر میسازد :
View imageLayout = inflater.inflate(R.layout.slidingimages_layout, view, false);
من از slidingimages_layout.xml استفاده کردم که در مرحله ی 3 ایجاد کردیم .
سپس کامپایلر ImageView را با استفاده از findViewById() پیدا میکند .
بعد از آن کامپایلر برای فراخوانی یا لود کردن تصاویر از قطعه کدهای زیر استفاده میکند :
Glide.with(context)
.load(urls[position])
.into(imageView);urls[position] مسیر یا URL مناسب تصویر را ارائه می دهد.
سه خط بالا تصویر را لود میکند و در imageview نشان میدهد .
اگر به برنامه نویسی اندروید علاقه مند هستید و به دنبال یک دوره ی آموزشی باکیفیت به زبان فارسی میگردید ما یک دوره ی آموزش کامل برنامه نویسی اندروید تولید کرده ایم که اگر تمایل داشته باشید میتوانید از اینجا ببینید.
مرحله ی 5 - آخرین تغییرات .
حالا اخرین کاری که باید انجام دهیم فایل های activity_main.xml و MainActivity.java را کمی تغییر دهیم و درست کنیم .
کدهای زیر را در activity_main.xml بنویسید :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="16dp"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:paddingTop="16dp">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentTop="true" />
<com.viewpagerindicator.CirclePageIndicator
android:id="@+id/indicator"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:gravity="bottom"
android:padding="10dip"
app:centered="true"
app:fillColor="#df0623"
app:pageColor="#fff"
app:snap="false" />
</RelativeLayout>
</RelativeLayout>
من یک viewpager در صفحه ی اصلی ساختم .
حالا باید نقاط راهنمایی یا indicator های اسلایدر که یک سری نقطه به تعداد اسلاید ها در زیر اسلایدر است را نشان دهیم . البته این شکل های گرد برای راهنمایی کاربر است که متوجه شود دقیقا روی اسلاید چندم است و کلا چند اسلاید داریم .
به همین خاطر ، من relativelayout استفاده کردم، بنابراین می توانیم موارد مناسب را با هم هماهنگ کنیم.
کدهای زیر را در فایل جاوا MainActivity.java بنویسید :
import android.os.Handler;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.viewpagerindicator.CirclePageIndicator;
import java.util.Timer;
import java.util.TimerTask;
public class MainActivity extends AppCompatActivity {
private static ViewPager mPager;
private static int currentPage = 0;
private static int NUM_PAGES = 0;
private String[] urls = new String[] {"https://demonuts.com/Demonuts/SampleImages/W-03.JPG", "https://demonuts.com/Demonuts/SampleImages/W-08.JPG", "https://demonuts.com/Demonuts/SampleImages/W-10.JPG",
"https://demonuts.com/Demonuts/SampleImages/W-13.JPG", "https://demonuts.com/Demonuts/SampleImages/W-17.JPG", "https://demonuts.com/Demonuts/SampleImages/W-21.JPG"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private void init() {
mPager = (ViewPager) findViewById(R.id.pager);
mPager.setAdapter(new SlidingImage_Adapter(MainActivity.this,urls));
CirclePageIndicator indicator = (CirclePageIndicator)
findViewById(R.id.indicator);
indicator.setViewPager(mPager);
final float density = getResources().getDisplayMetrics().density;
//Set circle indicator radius
indicator.setRadius(5 * density);
NUM_PAGES = urls.length;
// Auto start of viewpager
final Handler handler = new Handler();
final Runnable Update = new Runnable() {
public void run() {
if (currentPage == NUM_PAGES) {
currentPage = 0;
}
mPager.setCurrentItem(currentPage++, true);
}
};
Timer swipeTimer = new Timer();
swipeTimer.schedule(new TimerTask() {
@Override
public void run() {
handler.post(Update);
}
}, 3000, 3000);
// Pager listener over indicator
indicator.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
currentPage = position;
}
@Override
public void onPageScrolled(int pos, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int pos) {
}
});
}
}
توضیحات کد بالا
به بخش زیر توجه کنید :
new String[] {"https://demonuts.com/Demonuts/SampleImages/W-03.JPG",
"https://demonuts.com/Demonuts/SampleImages/W-08.JPG",
"https://demonuts.com/Demonuts/SampleImages/W-10.JPG",
"https://demonuts.com/Demonuts/SampleImages/W-13.JPG",
"https://demonuts.com/Demonuts/SampleImages/W-17.JPG",
"https://demonuts.com/Demonuts/SampleImages/W-21.JPG"};در این بخش تصاویری که میخواهیم از url های مشخص فراخوانی شود و در اسلایدر قرار بگیرد مینویسیم . یک آرایه از url تصاویر میباشد .
حالا به درون متد init() توجه کنید :
private void init() {
mPager = (ViewPager) findViewById(R.id.pager);
mPager.setAdapter(new SlidingImage_Adapter(MainActivity.this,urls));
CirclePageIndicator indicator = (CirclePageIndicator)
findViewById(R.id.indicator);
indicator.setViewPager(mPager);
final float density = getResources().getDisplayMetrics().density;
//Set circle indicator radius
indicator.setRadius(5 * density);
NUM_PAGES = urls.length;
// Auto start of viewpager
final Handler handler = new Handler();
final Runnable Update = new Runnable() {
public void run() {
if (currentPage == NUM_PAGES) {
currentPage = 0;
}
mPager.setCurrentItem(currentPage++, true);
}
};
Timer swipeTimer = new Timer();
swipeTimer.schedule(new TimerTask() {
@Override
public void run() {
handler.post(Update);
}
}, 3000, 3000);
// Pager listener over indicator
indicator.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
currentPage = position;
}
@Override
public void onPageScrolled(int pos, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int pos) {
}
});
}این متد در ابتدا adapter را به viewpager ست میکند .
کامپایلر در viewpager مشخص کننده ها که همان اشکال گرد برای هر اسلایدر است تنظیم میکند .
شما میتوانید شعاع این اشکال گرد را نیز تغییر دهید توسط خط زیر :
indicator.setRadius(5 * density);خط زیر تعداد اسلایدها را مشخص میکند :
NUM_PAGES = urls.length;و قطعه کد زیر هم خاصیت اسلاید شو یا نمایش خودکار را به اسلایدر ما اضافه میکند :
// Auto start of viewpager
final Handler handler = new Handler();
final Runnable Update = new Runnable() {
public void run() {
if (currentPage == NUM_PAGES) {
currentPage = 0;
}
mPager.setCurrentItem(currentPage++, true);
}
};
Timer swipeTimer = new Timer();
swipeTimer.schedule(new TimerTask() {
@Override
public void run() {
handler.post(Update);
}
}, 3000, 3000);
شما میتوانید سرعت اسلایدشو را با تغییر عدد 3000 کم و زیاد کنید .
سورس قرار گرفت برای اندروید استودیو میتونید دانلود کنید

تمام
لینک کوتاه این مقاله : https://avasam.ir/post/112
این سیستم برپایه ی علاقه مندی شما یک دوره ی مناسب به شما پیشنهاد میدهد
مرا بسوی بهترین دوره ی آموزشی که برای من مناسب است هدایت کن
مقالات دیگر مرتبط با این مقاله ی آموزشی :
آموزش ساخت اسلایدر با Viewpager برای اپ های اندرویدی در محیط android studio kotlin یا جاوا ؟ برای برنامه نویسان اندروید مسئله این است ! تماس با ما 5 دلیل برای اینکه با جاوا اسکریپت کار کنید کلان داده یا Big Data چیست
دوره های آموزشی مرتبط با این مقاله :
دوره ی آموزش پروژه محور ساخت دیجیکالا به همراه اپ و سورس کامل
دوره ی آموزش کاتلین (kotlin) بصورت پروژه محور
دوره ی آموزش ساخت فریمورک برای پی اچ پی با PHP MVC
دوره ی آموزش ساخت مارکت اندرویدی مشابه کافه بازار با سورس کامل
مشخصات
:: بروزرسانی ::
- سورس کد به انتهای این آموزش اضافه شد .
سلام برنامه نویسان اندرویدی عزیز ، در این مقاله ی آموزشی میخام به شما یاد بدم که چطوری سریعا یک اسلایدر با قابلیت اسلایدشو را در اپ های اندرویدی خودتون بسازید . ما در این آموزش از Viewpager کمک خواهیم گرفت .
در این اسلایدر از شکل های گرد یا دایره ی کوچک برای نمایش اسلایدها استفاده خواهیم کرد این شکل های گرد یا دایره به بیننده کمک میکنند تا متوجه شود دقیقا روی کلام اسلاید است و چند اسلاید در بعد و قبل از آن وجود دارد .
شما میتوانید به این اسلایدر ، اسلاید شو هم بگید . ما قراره از Viewpager کمک بگیریم تا بصورت برنامه نویسی یک اسلایدر اندرویدی پیاده کنیم که تقریبا هر برنامه نویس اندرویدی بهش نیاز داره .
ابتدا نتیجه ی نهایی پروژه ای که در این آموزش پیاده میکنیم را در ویدیو زیر ببینید :
خب بیایید شروع کنیم :
آموزش ساخت اسلایدر در اپلیکیشن های اندرویدی
در این آموزش در 9 مرحله ی ساده با استفاده از نمونه کدهای آماده ای که در اختیارتان میگذاریم یک اسلایدر اندرویدی میتوانید بسازید .
مرحله ی 1 : پروژه ی جدید در اندروید استودیو ایجاد کنید .
یک پروژه خالی را بصورت عادی در محیط Android Studio ایجاد کنید .
مرحله ی 2 : فایل build.gradle(Module:app) را ویرایش کنید .
خط زیر را به بخش dependencies{} درون این فایل اضافه کنید :
compile 'com.github.JakeWharton:ViewPagerIndicator:2.4.1'
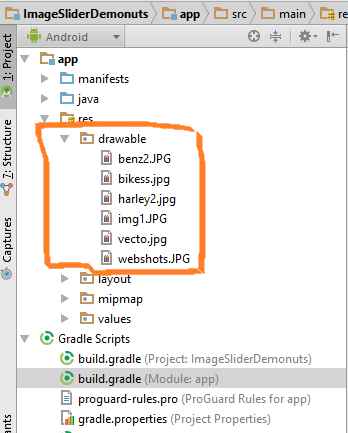
مرحله ی 3 : تصاویر اسلایدر را به مسیر Drawable بریزید .
شما میتوانید تصاویر نمونه را از اینجا دانلود کنید .
بعد از اینکه تصاویر را کپی کردید باید مثل تصویر زیر باشد :

مرحله ی 4 : یک کلاس به نام ImageModel.java بسازید .
یک کلاس جدید بسازید و نام آنرا به ImageModel.java تغییر دهید و کدهای زیر را به آن اضافه کنید :
public class ImageModel {
private int image_drawable;
public int getImage_drawable() {
return image_drawable;
}
public void setImage_drawable(int image_drawable) {
this.image_drawable = image_drawable;
}
}
مرحله ی 5 : یک Layout منبع برای نمایش هر اسلاید بسازید .
درون مسیر layout ها یک layout جدید بسازید و نام آنرا به slidingimages_layout.xml تغییر دهید سپس کدهای زیر را درون آن بریزید :
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="1dip" >
<ImageView
android:id="@+id/image"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:adjustViewBounds="true"
android:layout_gravity="center"
android:src="@mipmap/ic_launcher"
android:scaleType="centerCrop" />
</FrameLayout>
مرحله ی 6 : کلاس آداپتر مربوط به Viewpager را ایجاد کنید .
یک کلاس جدید جاوایی ایجاد کنید و سپس کدهای زیر را درون آن بریزید :
import android.content.Context;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import java.util.ArrayList;
/**
* Created by Parsania Hardik on 23/04/2016.
*/
public class SlidingImage_Adapter extends PagerAdapter {
private ArrayList<ImageModel> imageModelArrayList;
private LayoutInflater inflater;
private Context context;
public SlidingImage_Adapter(Context context, ArrayList<ImageModel> imageModelArrayList) {
this.context = context;
this.imageModelArrayList = imageModelArrayList;
inflater = LayoutInflater.from(context);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
@Override
public int getCount() {
return imageModelArrayList.size();
}
@Override
public Object instantiateItem(ViewGroup view, int position) {
View imageLayout = inflater.inflate(R.layout.slidingimages_layout, view, false);
assert imageLayout != null;
final ImageView imageView = (ImageView) imageLayout
.findViewById(R.id.image);
imageView.setImageResource(imageModelArrayList.get(position).getImage_drawable());
view.addView(imageLayout, 0);
return imageLayout;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view.equals(object);
}
@Override
public void restoreState(Parcelable state, ClassLoader loader) {
}
@Override
public Parcelable saveState() {
return null;
}
}
مرحله 7 - فایل activity_main.xml را ویرایش کنید .
کدهای زیر را درون این فایل activity_main.xml بریزید .
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.exampledemo.parsaniahardik.imagesliderdemonuts.MainActivity">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentTop="true" />
<com.viewpagerindicator.CirclePageIndicator
android:id="@+id/indicator"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:gravity="bottom"
android:padding="10dip"
app:centered="true"
app:fillColor="#df0623"
app:pageColor="#fff"
app:snap="false" />
</RelativeLayout>
</RelativeLayout>
مرحله 8 - فایل MainActivity.java را ویرایش کنید .
کدهای زیر را در فایل MainActivity.java کپی کنید :
import android.os.Handler;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.viewpagerindicator.CirclePageIndicator;
import java.util.ArrayList;
import java.util.Timer;
import java.util.TimerTask;
public class MainActivity extends AppCompatActivity {
private static ViewPager mPager;
private static int currentPage = 0;
private static int NUM_PAGES = 0;
private ArrayList<ImageModel> imageModelArrayList;
private int[] myImageList = new int[]{R.drawable.harley2, R.drawable.benz2,
R.drawable.vecto,R.drawable.webshots
,R.drawable.bikess,R.drawable.img1};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageModelArrayList = new ArrayList<>();
imageModelArrayList = populateList();
init();
}
private ArrayList<ImageModel> populateList(){
ArrayList<ImageModel> list = new ArrayList<>();
for(int i = 0; i < 6; i++){
ImageModel imageModel = new ImageModel();
imageModel.setImage_drawable(myImageList[i]);
list.add(imageModel);
}
return list;
}
private void init() {
mPager = (ViewPager) findViewById(R.id.pager);
mPager.setAdapter(new SlidingImage_Adapter(MainActivity.this,imageModelArrayList));
CirclePageIndicator indicator = (CirclePageIndicator)
findViewById(R.id.indicator);
indicator.setViewPager(mPager);
final float density = getResources().getDisplayMetrics().density;
//Set circle indicator radius
indicator.setRadius(5 * density);
NUM_PAGES =imageModelArrayList.size();
// Auto start of viewpager
final Handler handler = new Handler();
final Runnable Update = new Runnable() {
public void run() {
if (currentPage == NUM_PAGES) {
currentPage = 0;
}
mPager.setCurrentItem(currentPage++, true);
}
};
Timer swipeTimer = new Timer();
swipeTimer.schedule(new TimerTask() {
@Override
public void run() {
handler.post(Update);
}
}, 3000, 3000);
// Pager listener over indicator
indicator.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
currentPage = position;
}
@Override
public void onPageScrolled(int pos, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int pos) {
}
});
}
}
مرحله ی 9 - کنترل نمایش خودکار اسلاید ها .
کد زیر مسئولیت نمایش خودکار اسلایده ها را برعهده دارد :
// Auto start of viewpager
final Handler handler = new Handler();
final Runnable Update = new Runnable() {
public void run() {
if (currentPage == NUM_PAGES) {
currentPage = 0;
}
mPager.setCurrentItem(currentPage++, true);
}
};
Timer swipeTimer = new Timer();
swipeTimer.schedule(new TimerTask() {
@Override
public void run() {
handler.post(Update);
}
}, 3000, 3000);
اگر دوست ندارید که اسلایدر بصورت اتوماتیک اسلاید ها را نمایش دهد کدهای بالا را کامنت کنید تا بی اثر شوند .
بعد از اینکه نمایش خودکار اسلایدها را متوقف کردید کاربر برای دیدن تصاویر بعدی اسلایدر باید روی صفحه ی نمایش خود تصاویر را به سمت چپ و راست بکشد تا بین اسلاید ها بتواند حرکت کند .
در کد بالا از کلاس Timer برای تعیین زمان نمایش اسلایدها استفاده کردیم .
زمانی که قابلیت نمایش خودکار فعال است کاربر باز هم میتواند بین اسلاید ها سوئیچ کند .
اینجا ما قصد داشتیم که هر 3 ثانیه اسلاید ها بصورت خودکار عوض شود ولی شما میتوانید این مدت را از طریق بخشی که در زیر گذاشته ام تغییر دهید :
swipeTimer.schedule(new TimerTask() {
@Override
public void run() {
handler.post(Update);
}
}, 3000, 3000);
بخشی که باید عوش کنید 3000,3000); در کد بالاست .
خب کار ما تمام شد تبریک میگویم شما یک اسلایدر ساده با قابلیت اسلاید شو یعنی نمایش خودکار تصاویر ساختید .
سورس کد نهایی این پروژه را میتوانید از اینجا دانلود کنید .
تمام
لینک کوتاه این مقاله : https://avasam.ir/post/110
این سیستم برپایه ی علاقه مندی شما یک دوره ی مناسب به شما پیشنهاد میدهد
مرا بسوی بهترین دوره ی آموزشی که برای من مناسب است هدایت کن
مقالات دیگر مرتبط با این مقاله ی آموزشی :
آموزش ساخت اسلایدر از URL و واکشی تصاویر از سرور در اسلایدر در محیط Android Studio آموزش کامل کار با Retrofit 2.x بعنوان یک کلاینت REST kotlin یا جاوا ؟ برای برنامه نویسان اندروید مسئله این است ! چطور یک برنامه نویس موبایل شوید ؟ (راهنمای کامل) طراحی های پیچیده اپلیکیشن های اندرویدی با Constraint Layout
دوره های آموزشی مرتبط با این مقاله :
دوره ی آموزش برنامه نویسی اندروید با جاوا و android-studio
دوره ی آموزش ساخت مارکت اندرویدی مشابه کافه بازار با سورس کامل
مشخصات
برنامه نویسی اندروید یکی از شغل های جدید است که بعد از فراگیر شدن گوشی ها و تبلت های هوشمند در سراسر جهان بوجود آمد ، از آنجایی که تعداد افراد استفاده کننده از موبایل های هوشمند روزانه در حال گسترش است ، این شغل هر روز نسبت به قبل پیشرفت چشم گیری میکند
و اگر بطور خلاصه در همین ابتدای مقاله بخواهم در مورد آینده ی شغلی برنامه نویسی موبایل یک جمله بگم اینطوری میگم : آینده ی هر شخصی که در زمینه ی برنامه نویسی موبایل فعالیت میکند واقعا عالی و بی نظیر است .

برای تائید جمله ی بالا ، مقاله ی زیر را بصورت مفصل در مورد برنامه نویسی موبایل در گذشته ، حال و آینده را تشریح میکنم و مطمئنم بعد از خواندن مقاله ی زیر بهتر میتوانید تصمیم بگیرید برنامه نویسی موبایل شغلی پرسود است یا نه !
آینده ی شغلی برنامه نویسی موبایل
دو سیستم عامل به نام Android که ساخت شرکت گوگل است و IOS ساخت شرکت اپل میباشد ، پرچم دار سیستم عامل گوشی ها و تبلت های هوشمند هستند و برنامه نویسان موبایل معمولا برای این سیستم عامل ها اپلیکیشن تولید می کنند .
در چند سال گذشته مخصوصا از سال 1390 هجری شمسی در کشور ایران ، استفاده از این سیستم عامل ها رشد چشمگیری داشته است البته این رشد موازی با رشد جهانی بوده و در کل جهان این رشد با سرعت بالا وجود داشته مخصوصا برای اندروید که بعنوان اولین سیستم عامل پراستفاده برای گوشی های هوشمند و تبلت ها در بین مردم جهان است .
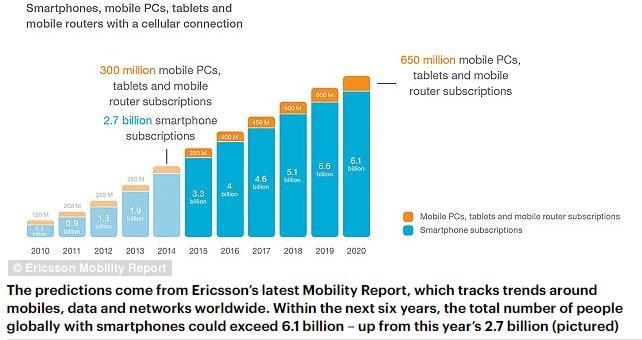
در سال جاری یعنی 20 طبق آمارهای موجود در سایت های معتبر حدود 6.1 میلیارد گوشی هوشمند در جهان مورد استفاده است .
هر ماه تعداد 6 میلیون گوشی هوشمند به جمع کل استفاده کنندگان گوشی های هوشمند اضافه میشود .

مردمی که از گوشی های هوشمند استفاده میکنند ، روی گوشی خود اپلیکیشن نصب میکنند ، هر روز انتظار کیفیت بالاتری از اپلیکیشن ها را دارند ، اپلیکیشن ها را بروزرسانی میکنند و دوست دارند کارهای زندگی خودشان را با اپلیکیشن ها به انجام برسانند ، چون موبایل همیشه در دسترس است و به راحتی از آن استفاده میشود .
اگر فرصت کافی برای مطالعه ی کامل متن را ندارید پیشنهاد میکنم با مشاهده ی ویدیوی زیر از مطالب گفته شده در این مقاله مطلع شوید :
< title="آینده ی شغلی برنامه نویسی موبایل و میزان درآمد برنامه نویسی موبایل" src="https://www.aparat.com/video/video/embed/videohash/d2aMl/vt/frame" allowfullscreen="allowfullscreen" data-mce-fragment="1">>
آمار مارکت کافه بازار در ایران برای آینده شغلی برنامه نویسی
طبق آمار و اطلاعات منتشر شده توسط بزرگترین مارکت اندروید ایرانی به نام کافه بازار هم اکنون 37 میلیون نفر در ایران این مارکت اندرویدی را نصب کرده اند و استفاده میکنند .
و طبق یک سری آمارهای منتشر شده در وب سایت ها و سازمان های معتبر ایرانی بیش از 40 میلیون گوشی هوشمند در ایران وجود دارد که از اینترنت نیز استفاده می کنند .
با این آمار عظیم که در مقابل شما بعنوان مشتری اپلیکیشن های شما قرار دارد ، آیا میلیاردر شدن سخت است ؟ قطعا خیر ! آیا آینده ی چنین رشد و پیشرفتی خوب نیست ؟ قطعا عالی است .
در ادامه ی مقاله به بررسی سیستم عامل اندروید ، تخصص های مورد نیاز برای برنامه نویسی اندروید ، آینده ی شغلی و . میپردازیم .
سیستم عامل اندروید بعنوان محبوب ترین سیستم عامل گوشی های هوشمند است که برپایه لینوکس و بصورت متن باز عرضه شده است . این سیستم عامل توسط شرکت گوگل توسعه داده میشود .
برای توسعه ی اپلیکیشن برای سیستم عامل اندروید شما باید زبان برنامه نویسی جاوا را یاد بگیرید البته زبان های فرعی و غیر رسمی دیگری هم وجود دارد ولی توصیه نمیشود . زباان رسمی برنامه نویسی اندروید جاواست و سپس برای سرعت بخشیدن به توسعه ی خود میتوانید از زبان رسمی دوم گوگل برای سیستم عامل اندروید به نام کاتلین بهره بگیرید ولی ابتدا جاوا را حتما باید بدانید .
رشد تعداد موبایل هایی که سیستم عامل اندروید داشته اند از سال 93 تا 97 شمسی در مارکت کافه بازار به شکل زیر بوده است :
سال 1393 تعداد نصب فعال کافه بازار 17.000.000 نفر
سال 1394 تعداد نصب فعال کافه بازار 23.000.000 نفر
سال 1395 تعداد نصب فعال کافه بازار 29.000.000 نفر
سال 1396 تعداد نصب فعال کافه بازار 33.000.000 نفر
سال 1397 تعداد نصب فعال کافه بازار 37.000.000 نفر
رشد استفاده از دستگاه های اندرویدی را میتوان با آمار نصب بزرگترین مارکت اندرویدی ایران نیز بدست آورد هر ساله تقریبا 5.000.000 نفر به جمع نصب کنندگان فعال این مارکت اضافه شده است و این یعنی یک بازه ی عظیم از مشتریان که شما هر لحظه میتوانید محصول خوبی به آنها ارائه دهید و میلیاردر شوید .
پرداخت درون برنامه ای یکی از شیوه های ترغیب برای نصب اپلیکیشن های شما میباشد به این صورت که ابتدا بخشی از اپلیکیشن شما رایگان میباشد و سپس درون برنامه مقداری از محصولات یا بخشی از اپلیکیشن را بصورت کامل یا بصورت دوره ای میتوانید به کاربران بفروشید .
اگر از بازه ی 37.000.000 نفر کاربر تنها 10 درصد آنها اپلیکیشن شما را نصب بکنند عددی نزدیک به 3.700.000 نفر میشود و اگر شما بتوانید حتی نصف این تعداد را ترغیب کنید محصولات شما را بخرند یک رقم بسیار بالا خواهد بود :
3.700.000 / 2 = 1.850.000
و اگر هر مشتری شما فقط و فقط 1000 تومان را برای خرید برنامه ی شما یا قسمتی از برنامه ی شما پرداخت کنند مبلغی که بدست می آورید یک میلیارد و هشتصد و پنجاه میلیون تومان است .
یکبار دیگر رقم های بالا را نگاه کنید و توجه کنید ما تنها 10% را در نظر گرفتیم و از 10% فقط نصف آنها محصول شما را خریده اند ولی تبریک میگوئیم شما نزدیک دو میلیارد تومان پول درآورده اید .
اگر اپ های شما دو عدد سه عدد یا بیشتر باشد چه اتفاقی رخ میدهد ؟
و اگر همینطور تا دو سه سال مداوم تلاش و کار بکنید چه ؟
اگر تا کنون این مقاله ی آموزشی را خواندید و به برنامه نویسی اندروید علاقه مند شدید بهتر است وقت را هدر نداده و با یک دوره ی آموزشی خوب برنامه نویسی اندروید را شروع کنید. ما در گروه آموزشی آواسام یک دوره ی جامع و کاملی برای برنامه نویسی اندروید تولید کرده ایم که کاملا از صفر شروع میشود و شما را تبدیل شدن به یک برنامه نویس حرفه ای اندروید همراهی میکند اگر دوست داشتی میتونی جزئیات این دوره ی آموزشی را اینجا ببینی و در صورت تمایل در این دوره ی ارزشمند شرکت بکنی.
به نظر شما اینده ی شغلی چنین کاری چطور است ؟ آینده کلی زندگی شما که در یکسال اول ممکن است تامین شود و آینده ی شغلی برنامه نویسی موبایل یک زمینه ی شغلی کاملا تضمین شده است و هر روز بهتر از روز قبل میشود .
هر بار که شما میخوابید و صبح از خواب بیدار میشوید تعداد افراد زیادی به جمع استفاده کنندگان موبایل های هوشمند اضافه شده است که آنها خواستار اپلیکیشن هستند
برنامه نویسی موبایل شغلی است که مشتری ها به سمت شما روانه میشوند و هر روز درخواست انها بیشتر و بیشتر میشود و این شما هستید که باید از این موقعیت های عالی استفاده کنید
در ادامه آمار رسمی کافه بازار برای بهار سال 97 را تحلیل میکنیم
در این آمار منتشر شده که آخرین آمار کافه بازار تا کنون میباشد ( آبان 1397 ) ، بیشتر در مورد رشد برنامه های آنی کافه بازار تاکید شده است .
برنامه های آنی ، برنامه هایی هستند که نیاز به نصب کردن ندارند و با کلیک روی آن در مارکت اجرا میشوند ، معمولا این برنامه ها کم حجمتر هستند و نیاز به فضای ذخیره ندارد و منابع سیستم را کمتر مصرف میکنند
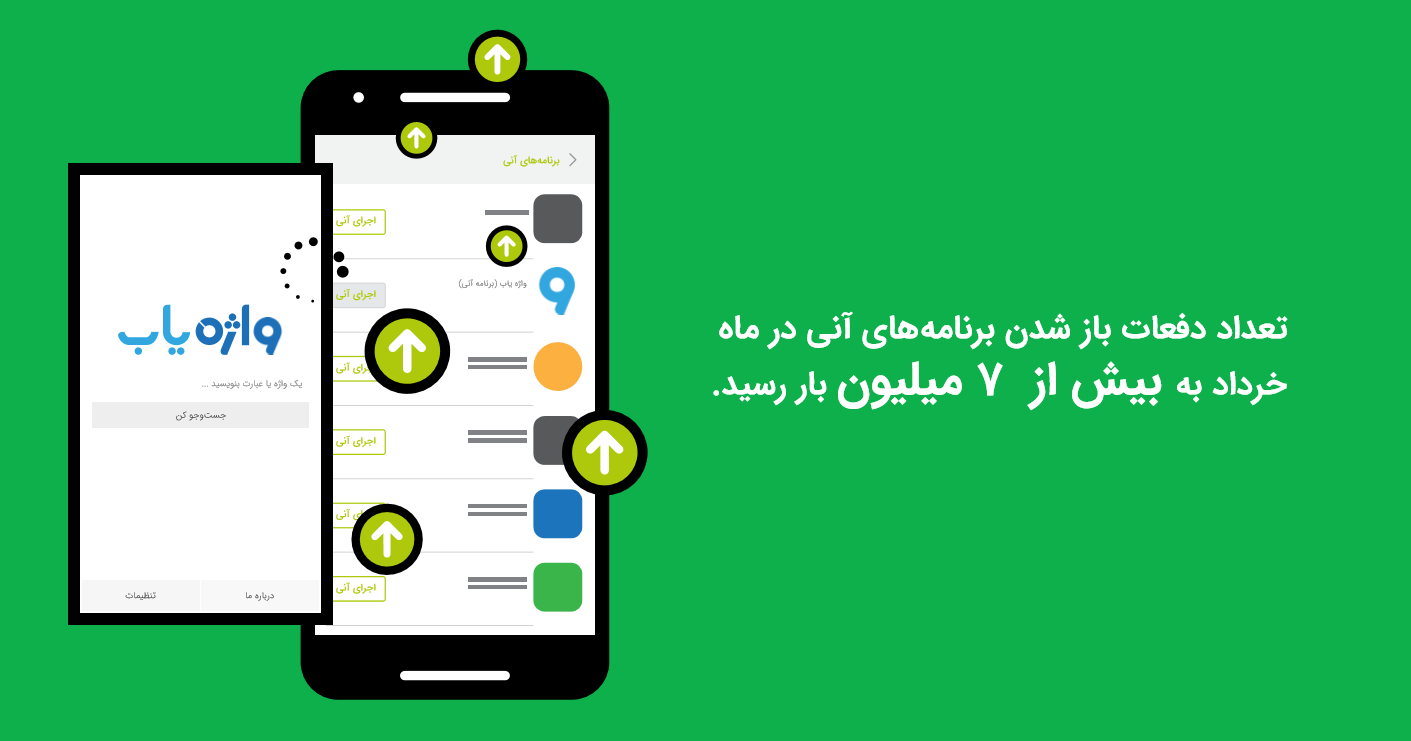
طبق آمار بازار که در تصویر زیر نیز مشاهده میکنید میزان استفاده از این برنامه ها به طرز چشم گیری افزایش یافته است :

همانطور که میبینید تعداد دفعات باز شدن برنامه های آنی در ماه خرداد سال 1397 به بیش از 7 میلیون بار رسیده است که از رشد استفاده کنندگان این نوع از برنامه ها حکایت میکند .
در این آمار به قسمت مقایسه درآمد بازی ها و برنامه ها میرسیم که برای ما در این مقاله که درباره ی آینده ی شغلی برنامه نویسی در ایران است ، کاربرد فراوانی دارد
به تصویر زیر نگاه کنید :

همانطور که در تصویر بالا میبینید ، میزان فروش در بازی ها بیشتر از برنامه ها در مارکت کافه بازار بوده است ولی این مورد میتواند نشات گرفته از تعداد بالای بازی ها در این مارکت باشد
برای مثال اکثر بازی های خارجی در کشور ایران فروش خوبی دارند مثل کلش آف کلنز ، کلش رویال و دیگر بازی های معروف کمپانی های بزرگ بازیسازی که با کافه بازار قرارداد دارند .
و بدین ترتیب نمیتوان گفت که درآمد بازیسازی بیشتر از ساخت اپلیکیشن اندرویدی است چه بسا ممکن است تولید اپلیکیشن برای اندروید در ایران بسیار پرسود تر از یک بازی باشد مهم این است که یک محصول با کیفیت تولید کنید و مداوم آنرا طبق نیاز و سلیقه ی استفاده کنندگان بروزرسانی بکنید .
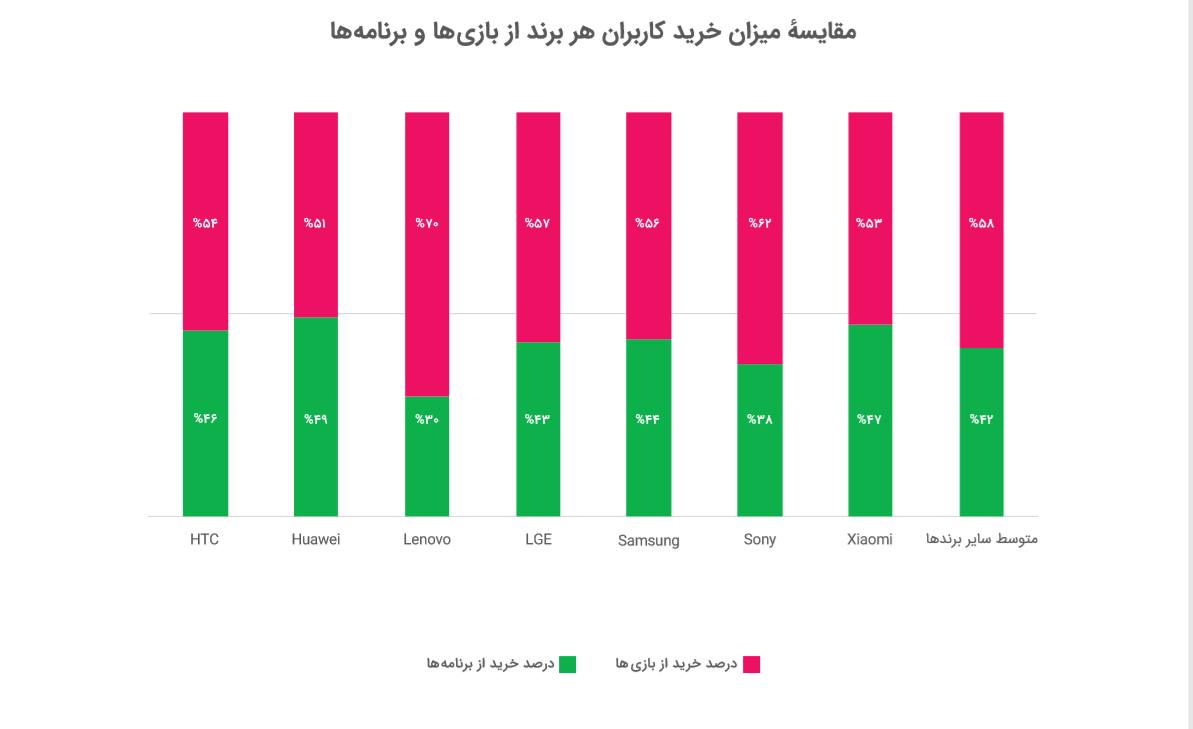
اگر چه آمار منتشر شده ی کافه بازار آمار دقیق و خوبی است ولی به نظر میرسد برخی قسمت ها به درد توسعه دهنده و بازی ساز های اندرویدی نمیخورد . برای مثال همین بخش مقایسه خرید بازی ها و برنامه ها در مارکت اندرویدی کافه بازار که به تفکیک مدل گوشی های موبایل قرار داده شده است .
پس میتوانیم خودمان هم چرخی در کافه بازار بزنیم و با مشاهده ی تعداد دانلود ها ، نظرات درج شده و میزان رضایت استفاده کنندگان ، و نصب و تست کردن بازی ها و برنامه های کافه بازار متوجه شویم که چرا یک محصول پول خوبی در اندازه ی میلیارد در می آورد ولی یک اپ یا بازی هر چقدر هم زحمت برای آن کشیده شود پولی در نمیاورد .
معمولا وقتی یک اپلیکیشن یا بازی ، موفق میشود سایت های مختلفی با مدیران و سازندگان آن محصول محاصبه انجام میدهند که در آن جزئیات و روند تولید محصول ، تعداد اعضای تیم ، درآمد و . گفته میشود که خیلی مفید خواهد بود و با سرچ کردن این موارد شما میتوانید به دید کلی برسید که چه اپلیکیشن و بازی تولید کنید تا سریع پولدار شوید .
آیا در آینده سوپر اپلیکیشن ها موفق میشوند ؟
سوپر اپلیکیشن ها ، به اپلیکیشن هایی گفته میشود که کار چندین اپ را درون یک اپ انجام میدهند. بعضی وقت ها شما هم اپلیکیشن هایی را دیده اید که درون آنها هم فروشگاه هست هم جامعه مجازی است هم ابزارهای دیگری ! به این نوع اپلیکیشن ها سوپر اپلیکیشن میگویند که به تازگی در کشور ایران محبوبیت پیدا کرده اند و تصور استفاده کنندگان این است که با نصب یک اپلیکیشن منابع و فضای کمتری از گوشی آنها اشغال میشود ولی آیا واقعیت اینطور است ؟
![]()
اما واقعیت چیز دیگریست ، سوپر اپلیکیشن ها ممکن است از نظر فضای ذخیره سازی کمی کمتر از اپلیکیشن های دیگر فضا را اشغال بکنند ولی مصرف منابع بسیار بیشتری نسبت به دیگر اپلیکیشن هایی دارند که برای یک هدف خاص تولید شده اند.
در جامعه ی جهانی نیز برخی از سوپر اپ ها منتشر شدند که به زودی کاربران خود را از دست دادند و مردم بیشتر ترجیح میدهند از یک اپلیکیشن خاص برای انجام هدف خاصی استفاده کنند.
در زیر دلایلی برای شکست اکثر سوپر اپ ها ( SuperApp ) در سطح جهانی آورده ایم :
- گرفتن تمرکز استفاده کننده از اصل ماجرا
- باگ های بیشتر اپلیکیشن به دلیل پورت کردن اپ های دیگر در یک اپ
- عدم توانایی برنامه ریزی درست برای آینده ی اپ بخاطر چند موضوعیت
- تجربه ی بد مصرف کنندگان بخاطر مشخص نبودن موضوع اپلیکیشن
- مصرف منابع خیلی بیشتر گوشی به دلیل ساختار اپ های سوپر اپ
- عدم توانایی ایجاد ارزش مشتری محور در اپلیکیشن
- و دلایل فراوان فنی دیگر که برای صاحبان اپلیکیشن پیش می آید
برای روشن تر شدن این مطلب کافیست یک سرچ ( مثل این سرچ ) در گوگل بزنید تا متوجه شوید که سوپر اپ ها در کشورهایی که استفاده کننده ی فراوانی از موبایل را دارند مثل چین و هند و . شکست خورده است.
در یک بازه ی کوتاهی دنیای اپلیکیشن ها به سمت سوپراپ ها حرکت کرد و این باعث نگرانی برنامه نویسان اندرویدی شد ولی در سالهای گذشته که استفاده از اپلیکیشن ها رشد شدیدی داشته است مشخص شد که سوپر اپ ها تقریبا در حال شکست هستند. نمونه های ایرانی سوپراپ ها هم بوجود آمدند و الان تقریبا شکست خورده هستند و مردم ذهنیت بدی نسبت به آنها دارند که از نام بردن این اپلیکیشن ها در این مقاله معذور هستیم ولی به اندازه ی کافی معروف شده بودند که میتوانید با جستجوی گوگل نام آن اپ ها را پیدا کنید.
پس آینده ای برای سوپراپ ها ( super apps ) نمیتوان در نظر داشت و بهتر است بعنوان برنامه نویس اندروید ، تمرکز روی ساخت اپلیکیشن هایی که فقط در یک حوزه ی خاص فعالیت میکنند باشد و مطمئنا آینده ی چنین اپلیکیشن هایی درخشان است.
لینک کوتاه این مقاله : https://avasam.ir/post/80
این سیستم برپایه ی علاقه مندی شما یک دوره ی مناسب به شما پیشنهاد میدهد
مرا بسوی بهترین دوره ی آموزشی که برای من مناسب است هدایت کن
مقالات دیگر مرتبط با این مقاله ی آموزشی :
میانگین درآمد برنامه نویس ها در کشورهای مختلف چطور یک برنامه نویس موبایل شوید ؟ (راهنمای کامل) 10 زبان برنامه نویسی برای یادگیری در سال 2019 kotlin یا جاوا ؟ برای برنامه نویسان اندروید مسئله این است ! تماس با ما
دوره های آموزشی مرتبط با این مقاله :
دوره ی آموزش پروژه محور ساخت دیجیکالا به همراه اپ و سورس کامل
دوره ی آموزش کاتلین (kotlin) بصورت پروژه محور
دوره ی آموزش برنامه نویسی اندروید با جاوا و android-studio
دوره ی آموزش ساخت فریمورک برای پی اچ پی با PHP MVC
برای استفاده ی دیگران و حمایت از ما در جامعه های زیر به اشتراک بگذارید
مشخصات
سلام امروز میخام بهتون یاد بدم چطور یک صفحه ی زیبای ثبت نام و ورود در اپلیکیشن های اندرویدی خودتون بسازید .
بسیاری از اپلیکیشن ها سیستم احراز هویت خودشان را با استفاده از جامعه های مجازی مثل فیسبوک و توئیتر و گوگل انجام میدهند یا اینکه ایمیل و پسورد از کاربر دریافت میکنند تا احراز هویت انجام دهند .
هدف ما اینجا ایجاد یک سیستم احراز هویت ساده و راحت برای کاربران اپلیکیشن های شماست . حتما دوست دارید قسمت ثبت نام و ورود اپلیکیشن شما هیجان انگیز و زیبا باشه خب پس این آموزش رو ادامه دهید و مرحله به مرحله کدهای زیر را بنویسید تا نتیجه را ببینید .
از کجا شروع کنیم ؟
من برای یکی از اپلیکیشن های خودم پیگیر ساخت یک صفحه ورود / ثبت نام بودم که به دیزاین زیر از سایت uplabs.com متوسل شدم :

من تصمیم گرفتم ایده ی بالا را با کد در محیط اندروید استودیو پیاده سازی کنم و همچنین آموزش ساخت صفحه ی ورود و ثبت نام مشابه تصویر بالا را از صفر ، در این مقاله در اختیار شما قرار دهم .
ساختار برنامه ی ورود و ثبت نام اندرویدی
بغیر از ایجاد یک رابط گرافیکی جذاب و زیبا ، قصد داریم کدهایی را در اختیار شما قرار دهیم که واقعا قابل استفاده باشد و نگرانی های اصلی شما برای ساختن چنین بخش هایی از اپلیکیشن را برطرف کنیم . بطوری که صفحه ی ثبت نام و ورود باید از هم دیگر جدا باشند .
بخش هایی که برای ساختن این پروژه نیاز است :
- تصویر بک گراند
- صفحه ی ثبت نام
- صفحه ی ورود
- منوی کناری یا فضای کناری که در صفحه دیده میشود
- فیلد های ورودی
- لوگو ، دکمه ی های زیرین صفحه و برچسب های صفحه ی ثبت نام و ورود
یکبار دیگر تصویر زیر را نگاه کنید تا بخش هایی که بالا معرفی کردیم را کامل ببینید و درک کنید :

برای پیاده سازی این View ، هر صفحه میتواند یک Fragment باشد و میتوانیم از یک ViewPager استفاده کنیم برای اینکه بتوانیم بین صفحات سوئیچ کنیم . بک گراند ، لوگو و دکمه ها میتواند یک ImageView ساده باشد .
پس اپلیکیشن باید ساختار زیر را داشته باشد :
- Activity به همراه یک ViewPager
- Adapter
- Login Fragment
- Sign Up Fragment
نوار لبه را چطور پیاده سازی کنیم ؟
خب یکی از دلایل انتخاب ViewPager دارا بودن همین قسمت بود . شما با استفاده از متد getPageWidth میتوانید این قسمت را ایجاد کنید . با استفاده از این متد میتوان در سمت راست یا چپ صفحه یک نواری ایجاد کرد که اندازه ی آن نیز دلخواه است
تصویر زیر را ببینید : ( ایجاد لبه در کنار صفحات سمت راست و چپ با استفاده از getPageWidth )

شاید با دیدن تصویر بالا این سوال به ذهن شما بیاید که چطور سایز استاندارد گپ یا نوار کناری را درست تنظیم میکنیم ؟ یا اینکه چطور بتوانیم یک متن را در نوار کناری جای دهیم که نمایش داده شود ؟
نگران نباشید ! ما یک متغیر factor ایجاد خواهیم کرد که در متد سازنده ی Adapter محاسبه خواهد شد و در متد getPageWidth استفاده خواهد شد .
متغیر factor در کدهای زیر را ببینید :
public static class Adapter extends FragmentStatePagerAdapter{
//our factor value
private float factor;
public Adapter(FragmentManager manager, final ViewPager pager){
super(manager);
final float textSize = pager.getResources().getDimension(R.dimen.folded_size);
final float textPadding = pager.getResources().getDimension(R.dimen.folded_label_padding);
factor = 1 - (textSize + textPadding) / (pager.getWidth());
}
@Override
public float getPageWidth(int position) {
return factor;
}
}
تحلیل کد بالا :
- textSize اندازه ی متنی هست که در نوار کناری قرار خواهد گرفت .
- textPadding میزان حاشیه از سمت چپ و راست میباشد .
- ما میزان textSize و textPadding را با استفاده از تقسیم عرض صفحه نمایش محاسبه کرده ایم
Activity مربوط به احراز هویت
زمان این رسیده اصلی ترین قسمت طراحی خود یعنی اکتیویتی مربوط به احراز هویت را بسازیم .
یک فایل Xml میسازیم به نام activity_login.xml و محتویات آنرا به شکل زیر کد نویسی میکنیم :
activity_login.xml :
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.vpaliy.loginconcept.LoginActivity">
android:id="@+id/scrolling_background"
android:layout_width="0dp"
android:layout_height="0dp"
android:scaleType="centerCrop"
tools:src="@drawable/busy"
android:scaleX="@dimen/start_scale"
android:scaleY="@dimen/start_scale"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0" />
android:id="@+id/pager"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@color/color_log_in"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0" />
android:src="@drawable/facebook"
android:layout_width="@dimen/option_size"
android:layout_height="@dimen/option_size"
android:id="@+id/first"
app:layout_constraintRight_toLeftOf="@+id/second"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.95" />
android:src="@drawable/linkedin"
android:layout_width="@dimen/option_size"
android:layout_height="@dimen/option_size"
android:id="@+id/second"
app:layout_constraintLeft_toRightOf="@+id/first"
app:layout_constraintRight_toLeftOf="@+id/last"
app:layout_constraintTop_toTopOf="@+id/first"
app:layout_constraintBottom_toBottomOf="@+id/first"
app:layout_constraintVertical_bias="0.0" />
android:src="@drawable/twitter"
android:id="@+id/last"
android:layout_width="@dimen/option_size"
android:layout_height="@dimen/option_size"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toRightOf="@+id/second"
app:layout_constraintBottom_toBottomOf="@+id/second"
app:layout_constraintTop_toTopOf="@+id/second"
app:layout_constraintVertical_bias="1.0" />
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/guideline"
app:layout_constraintGuide_begin="@dimen/guideline_margin"
android:orientation="horizontal" />
android:id="@+id/logo"
android:focusable="true"
android:src="@drawable/log"
android:focusableInTouchMode="true"
app:layout_constraintTop_toTopOf="@+id/guideline"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:layout_width="@dimen/logo_size"
android:layout_height="@dimen/logo_size"/>
نتیجه ی کدهای بالا باید مشابه تصویر زیر باشد :

از ConstraintLayout بعنوان view اصلی این صفحه استفاده کردیم با ConstraintLayout میتوانید view های پیچیده و ریسپانسیو را به راحتی بسازید .
در این آموزش ما فرض میکنیم شما با ConstraintLayout آشنا هستید و اگر با آن آشنا نیستید به راحتی میتوانید با سرچ کردن در مورد آن مطالعه کنید یا اینکه سایت اصلی توسعه دهندگان اندروید رفته و از اینجا مقاله ی مربوط به ConstraintLayout را بخوانید .
AnimatedViewPager چیست ؟
شاید AnimatedViewPager در کدهای بالا برای شما نا آشنا باشد . AnimatedViewPager یک ویو اختصاصی شده است که هیچ عکس العملی نسبت به تاچ کردن و تغییر در حین کشیدن ( swipe )، نمیدهد.
لوگو و دکمه ها
این المان ها باید در بین صفحات ورود و ثبت نام به اشتراک گذاشته شود . پس کار معقولانه ای میباشد که آنها را در یک جای مشخصی نگهداری کنیم لوگو و دکمه ها imageview های ساده ای هستند.
خب وقت آن رسیده کمی کدنویسی جاوا انجام دهیم.
اکتیویتی احراز هویت را به شکل زیر ایجاد و کدنویسی کنید
AuthActivity.java :
public class AuthActivity extends AppCompatActivity {
@BindViews(value = {R.id.logo, R.id.first, R.id.second, R.id.last})
protected List sharedElements;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
ButterKnife.bind(this);
final AnimatedViewPager pager = ButterKnife.findById(this, R.id.pager);
final ImageView background = ButterKnife.findById(this, R.id.scrolling_background);
int[] screenSize = screenSize();
sharedElements.forEach(element -> {
@ColorRes int color = element.getId() != R.id.logo ? R.color.white_transparent : R.color.color_logo_log_in;
DrawableCompat.setTint(element.getDrawable(), ContextCompat.getColor(this, color));
});
//load a very big image and resize it, so it fits our needs
Glide.with(this)
.load(R.drawable.busy)
.asBitmap()
.override(screenSize[0] * 2, screenSize[1])
.diskCacheStrategy(DiskCacheStrategy.RESULT)
.into(new ImageViewTarget(background) {
@Override
protected void setResource(Bitmap resource) {
background.setImageBitmap(resource);
background.scrollTo(-pager.getWidth(), 0);
background.post(() -> {
//we need to scroll to the very left edge of the image
//fire the scale animation
ObjectAnimator xAnimator = ObjectAnimator.ofFloat(background, View.SCALE_X, 4f, background.getScaleX());
ObjectAnimator yAnimator = ObjectAnimator.ofFloat(background, View.SCALE_Y, 4f, background.getScaleY());
AnimatorSet set = new AnimatorSet();
set.playTogether(xAnimator, yAnimator);
set.setDuration(getResources().getInteger(R.integer.duration));
set.start();
});
AuthAdapter adapter = new AuthAdapter(getSupportFragmentManager(), pager, background, sharedElements);
pager.setAdapter(adapter);
}
});
}
private int[] screenSize() {
Display display = getWindowManager().getDefaultDisplay();
Point size = new Point();
display.getSize(size);
return new int[]{size.x, size.y};
}
}
در کد بالا تصویر بک گراند لود شده و تنظیم میشود و همچنین یک Adapter برای ViewPager ساخته میشود .
رنگ دهی به المان هایی که به اشتراک گذاشته شده است
همانطور که قبلا گفته شد بخش هایی از ویو ها به اشتراک گذاشته میشود . المان های زیرین باید یک transparency داشته باشند برای مثال رنگ #B3FFFCFC را به آنها اختصاص میدهیم (رنگ سفید ساده با opacity 173 ) و برعکس المان های زیرین ، لوگو زمانی که به صفحه ی دیگر میرویم باید تغییر پیدا کند ولی برعکس ، المان های زیرین ثابت هستند.
با استفاده از کد زیر رنگ دهی را انجام میدهیم :
Shared.java :
sharedElements.forEach(element -> {
@ColorRes int color = element.getId() != R.id.logo ? R.color.white_transparent : R.color.color_logo_log_in;
DrawableCompat.setTint(element.getDrawable(), ContextCompat.getColor(this, color));
});
توجه کنید که رنگ لوگو رو در adapter انجام میدیم .
تصویر پس زمینه :
ما باید تصویری انتخاب کنیم که در پس زمینه کاملا کشیده باشه و پس زمینه را پر بکنه برای کیفیت بهتر تصویری با مشخصات size 1,900 x 1,200 JPEG, 24-bit color انتخاب کنید .
بعد از انتخاب تصویر به راحتی عرض صفحه ی نمایش را دریافت کرده و تصویر را با استفاده از Glide, Picasso, Fresco یا هر کتابخانه ی دیگری که استفاده میکنید لود کنید کد زیر را ببینید :
GlideLoading.java :
//load a very big image and resize it, so it fits our needs
Glide.with(this)
.load(R.drawable.busy)
.asBitmap()
.override(screenSize[0]*2,screenSize[1])
.diskCacheStrategy(DiskCacheStrategy.RESULT)
.into(new ImageViewTarget(background) {
@Override
protected void setResource(Bitmap resource) {
background.setImageBitmap(resource);
background.post(()->{
//we need to scroll to the very left edge of the image
background.scrollTo(-background.getWidth()/2,0);
//fire the scale animation
ObjectAnimator xAnimator=ObjectAnimator.ofFloat(background,View.SCALE_X,4f,background.getScaleX());
ObjectAnimator yAnimator=ObjectAnimator.ofFloat(background,View.SCALE_Y,4f,background.getScaleY());
AnimatorSet set=new AnimatorSet();
set.playTogether(xAnimator,yAnimator);
set.setDuration(getResources().getInteger(R.integer.duration));
set.start();
});
AuthAdapter adapter = new AuthAdapter(getSupportFragmentManager(), pager, background, sharedElements);
pager.setAdapter(adapter);
}
});
- بعد از اینکه تصویر لود شد شما بایستی با استفاده از متد ImageView.scrollTo تمرکز کاربر را به سمت چپ جذب کنید
- بعد از آن ، نیاز داریم یک انیمیشن بزرگنمایی به آن اضافه کنیم
- و سپس adapter را مقدار دهی اولیه بکنیم
Adapter و محتویات آن :
ما باید یک کنترل کننده داشته باشیم تا متوجه شویم بین fragment ها چه اتفاقی می افتد که بهترین گزینه برای این کار adapter ما میباشد .
ما باید یک کلاس پایه برای fragment ها داشته باشیم که بعنوان رابط توسط Adapter باشد مثل کد زیر :
AuthFragment1.java :
public abstract class AuthFragment extends Fragment {
protected Callback callback;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View root = inflater.inflate(authLayout(), container, false);
ButterKnife.bind(this, root);
return root;
}
public void setCallback(@NonNull Callback callback) {
this.callback = callback;
}
@OnClick(R.id.caption)
public void unfold() {
/* animation goes here
.
*/
//after everything's been set up, tell the ViewPager to flip the page
callback.show(this);
}
@LayoutRes
public abstract int authLayout();
public abstract void fold();
public abstract void clearFocus();
interface Callback {
void show(AuthFragment fragment);
void scale(boolean hasFocus);
}
}
همانطور که در کد بالا میبینید ما برای هر انیمیشن سه متد داریم . به این ترتیب ، شما میتوانید به هر دو fragment اشاره کنید.
برای جلوگیری از هر گونه سردرگمی بیائید کدهای بالا را تحلیل کنیم :
- fold زمانی صدا زده میشود که شما بین صفحه ی بعدی یا قبلی سوئیچ میکنید
- unfold قبل از سوئیچ کردن بین صفحات صدا زده میشود . این متد توسط adapter صدا زده نمیشود بلکه زمانی صدا زده میشود که یک رویداد کلیک اتفاق بیوفتد مثلا زمانی که شما روی TextView عمودی که در کنار هست کلیک کنید
- clearFocus زمانی رخ میدهد که یک input ترک شود مثلا پسورد و ایمیل وارد شده باشد
- authLayout یک منبعی هست برای متد Fragment.onCreateView
AuthFragment.Callback :
ما باید یک راهی پیدا کنیم که تمامی تغییرات fragment ها را به adapter اطلاع رسانی کنیم که این کار را با متد AuthFragment.Callback انجام میدهیم
کد کامل adapter ما به شکل زیر است
CompleteAuthAdapter.java :
public class AuthAdapter extends FragmentStatePagerAdapter
implements AuthFragment.Callback {
private final AnimatedViewPager pager;
private final SparseArray authArray;
private final List sharedElements;
private final ImageView authBackground;
private float factor;
public AuthAdapter(FragmentManager manager, AnimatedViewPager pager,
ImageView authBackground, List sharedElements) {
super(manager);
this.authBackground = authBackground;
this.pager = pager;
this.authArray = new SparseArray<>(getCount());
this.sharedElements = sharedElements;
pager.setDuration(pager.getResources().getInteger(R.integer.duration));
final float textSize = pager.getResources().getDimension(R.dimen.folded_size);
final float textPadding = pager.getResources().getDimension(R.dimen.folded_label_padding);
factor = 1 - (textSize + textPadding) / (pager.getWidth());
}
@Override
public AuthFragment getItem(int position) {
AuthFragment fragment = authArray.get(position);
if (fragment == null) {
fragment = position != 1 ? new LogInFragment() : new SignUpFragment();
authArray.put(position, fragment);
fragment.setCallback(this);
}
return fragment;
}
@Override
public void show(AuthFragment fragment) {
final int index = authArray.keyAt(authArray.indexOfValue(fragment));
pager.setCurrentItem(index, true);
shiftSharedElements(getPageOffsetX(fragment), index == 1);
for (int jIndex = 0; jIndex < authArray.size(); jIndex++) {
if (jIndex != index) {
authArray.get(jIndex).fold();
}
}
}
private float getPageOffsetX(AuthFragment fragment) {
int pageWidth = fragment.getView().getWidth();
return pageWidth - pageWidth * factor;
}
private void shiftSharedElements(float pageOffsetX, boolean forward) {
final Context context = pager.getContext();
//since we're clipping the page, we have to adjust the shared elements
AnimatorSet shiftAnimator = new AnimatorSet();
for (View view : sharedElements) {
float translationX = forward ? pageOffsetX : -pageOffsetX;
float temp = view.getWidth() / 3f;
translationX -= forward ? temp : -temp;
ObjectAnimator shift = ObjectAnimator.ofFloat(view, View.TRANSLATION_X, 0, translationX);
shiftAnimator.playTogether(shift);
}
int color = ContextCompat.getColor(context, forward ? R.color.color_logo_sign_up : R.color.color_logo_log_in);
DrawableCompat.setTint(sharedElements.get(0).getDrawable(), color);
//scroll the background by x
int offset = authBackground.getWidth() / 2;
ObjectAnimator scrollAnimator = ObjectAnimator.ofInt(authBackground, "scrollX", forward ? offset : -offset);
shiftAnimator.playTogether(scrollAnimator);
shiftAnimator.setInterpolator(new AccelerateDecelerateInterpolator());
shiftAnimator.setDuration(pager.getResources().getInteger(R.integer.duration) / 2);
shiftAnimator.start();
}
@Override
public void scale(boolean hasFocus) {
final float scale = hasFocus ? 1 : 1.4f;
final float logoScale = hasFocus ? 0.75f : 1f;
final View logo = sharedElements.get(0);
AnimatorSet scaleAnimation = new AnimatorSet();
scaleAnimation.playTogether(ObjectAnimator.ofFloat(logo, View.SCALE_X, logoScale));
scaleAnimation.playTogether(ObjectAnimator.ofFloat(logo, View.SCALE_Y, logoScale));
scaleAnimation.playTogether(ObjectAnimator.ofFloat(authBackground, View.SCALE_X, scale));
scaleAnimation.playTogether(ObjectAnimator.ofFloat(authBackground, View.SCALE_Y, scale));
scaleAnimation.setDuration(200);
scaleAnimation.setInterpolator(new AccelerateDecelerateInterpolator());
scaleAnimation.start();
}
@Override
public float getPageWidth(int position) {
return factor;
}
@Override
public int getCount() {
return 2;
}
}
مهم ترین بخش این مقاله همینجاست و اگر برای شما نامفهوم است نگران نباشید در ادامه توضیحات کاملی آمده است .
قبل از هر چیزی ، در ابتدای مقاله یک constructor یا سازنده دیدید. ما به سادگی ، مقدار gap را محاسبه کردیم و زمان جابجایی ViewPager را مشخص کردیم .
همچنین یک آرایه برای fragment ها ساختیم ، این کار برای بازیابی fragment به همراه موقعیت آن ، عملیات را ساده تر میکند .
- show یک متد هست که وظیفه ی تغییر یک فرگمنت به یک فرگمنت دیگر را دارد . این متد با استفاده از متد ViewPager.setCurrentItem این کار را انجام میدهد
- getPageOffsetX یک متد ساده ی کمک کننده است که سایز نوار کناری برای هر فرگمنت را برمیگرداند
- shiftSharedElements برای تنظیم المان های ثابت یا به اشتراک گذاشته شده است
- scale بزرگ نمایی و کوچک نمایی تصویر بگ گراند زمانی که روی یک input مثل ایمیل یا رمز کلیک میکنیم
همش همینه !
صفحات login و Sign Up :
بسیار خب ، وقت آن رسیده است که صفحات اصلی را طراحی کنیم ، بدیهی است که ما فایل های XML مشابهی برای هر فرگمنت خواهیم داشت . در حقیقت ، ما چند قسمت اضافی در صفحه ی ثبت نام و یک TextView ساده در صفحه ی ورود خواهیم داشت . پس بهتره که ما بجای ایجاد دو فایل جدا یکی بسازیم !
برای ادامه ی کار کد زیر را برای صفحه ی ثبت نام در نظر بگیرید البته کدهای XML برای دیزان این صفحه :
sign_up.xml :
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/root"
tools:background="@color/color_sign_up"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/guideline"
app:layout_constraintGuide_begin="48dp"
android:orientation="horizontal" />
android:id="@+id/logo"
android:focusable="true"
android:focusableInTouchMode="true"
app:layout_constraintTop_toTopOf="@+id/guideline"
android:layout_marginTop="8dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:layout_width="64dp"
android:layout_height="64dp"/>
style="@style/Widget.TextInputLayout"
android:id="@+id/email_input"
android:layout_marginTop="48dp"
app:layout_constraintTop_toBottomOf="@+id/logo"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent">
style="@style/Widget.TextEdit"
android:id="@+id/email_input_edit"
android:hint="@string/email_hint"
android:inputType="textEmailAddress" />
style="@style/Widget.TextInputLayout"
android:id="@+id/password_input"
app:layout_constraintTop_toBottomOf="@+id/email_input"
android:layout_marginTop="16dp"
app:passwordToggleTint="@color/color_input_hint"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent">
style="@style/Widget.TextEdit"
android:id="@+id/password_input_edit"
android:hint="@string/password_hint"
android:inputType="textPassword" />
style="@style/Widget.TextInputLayout"
android:id="@+id/confirm_password"
android:layout_marginTop="16dp"
app:passwordToggleTint="@color/color_input_hint"
app:layout_constraintTop_toBottomOf="@+id/password_input"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent">
style="@style/Widget.TextEdit"
android:id="@+id/confirm_password_edit"
android:hint="@string/confirm_hint"
android:inputType="textPassword"/>
android:id="@+id/caption"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="@dimen/unfolded_size"
android:textAllCaps="true"
android:textStyle="bold"
android:textColor="@color/color_label"
android:text="@string/sign_up_label"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.78"
app:layout_constraintRight_toRightOf="parent" />

خب بعد از اجرای کدهای بالا در یک اکتیویتی میبینید که بصورت خودکار یکی از input ها فو میگیرد و این مسئله باعث میشه که کیبورد اندروید بالا بیاد ! برای جلوگیری از این کار یک View در ابتدای کدهای بالا ساختیم که فو میگیره و باعث میشه کیبورد همون اول لود شدن ، بالا نیاد !
برای هر input از TextInputEditText استفاده کردیم که در داخل TextInputLayout قرار گرفته
برای جلوگیری از کدهای اضافه ، ویژگی های مشترک هر TextInputEditText رو داخل یک فایل style قرار دادم کدهای زیر رو ببینید :
خب ممکنه برای شما هم اندازه ی فونت password کوچکتر از email باشه خب برای جلوگیری از این مسئله میتونید کدهای زیر را در متد onCreate استفاده کنید :
FixViews.java :
views.forEach(editText -> {
if (editText.getId() == R.id.password_input_edit) {
final TextInputLayout inputLayout = ButterKnife.findById(view, R.id.password_input);
final TextInputLayout confirmLayout = ButterKnife.findById(view, R.id.confirm_password);
Typeface boldTypeface = Typeface.defaultFromStyle(Typeface.BOLD);
inputLayout.setTypeface(boldTypeface);
confirmLayout.setTypeface(boldTypeface);
editText.addTextChangedListener(new TextWatcherAdapter() {
@Override
public void afterTextChanged(Editable editable) {
inputLayout.setPasswordVisibilityToggleEnabled(editable.length() > 0);
}
});
}
editText.setOnFocusChangeListener((temp, hasFocus) -> {
if (!hasFocus) {
boolean isEnabled = editText.getText().length() > 0;
editText.setSelected(isEnabled);
}
});
});توجه کنید که در کد بالا ما از forEach استفاده کردیم که این متد از api 24 به بعد ساپورت میشود و قبلتر از اون باید از حلقه های ساده استفاده کنید نه forEach !
خب اگر خواستیم حاشیه های input ها گرد نباشد و بصورت مستطیل شکل باشد میتونیم در کد زیر raduis رو به 0dp تغییر بدیم :
در زیر یک اسکرین شات میتونید از Login fragment ببینید :

هملنطور که میبیند از یک view کاستوم به نام VerticalTextView استفاده کردیم . یک متن بولد شده است که عبارت Log In/Sign Up را نشان میدهد .
چرا نیاز به Textview هست وقتی ما میتوانید از View.setRotation استفاده کنیم ؟
به این علت که نمیتواند VIEW را بچرخاند بلکه میتواند تنها متن درونی آن را بچرخاند همچنین نمی تواند طول و عرض آن را تغییر دهد و این مسخره به نظر میرسد !
تصویر زیر اسکرین شات گرفته شده از موبایل است که مرزهای تصاویر نشان میدهد با وجود عمودی بودن متن ، view همچنان افقی است . این مشکل زمانی رخ میدهد که ما از View.setRotation استفاده کنیم .

نکته این است که این مشکل با استفاده از VerticalTextView حل میشود .
اضافه کردن مقداری انیمیشن به پروژه :
ما سه نوع انیمیشن استفاده خواهیم کرد :
- انیمیشن folding
- انیمیشن unfolding
- انیمیشن scale زمانی که input ها لمس میشود
Folding animation :
@Override
public void fold() {
//release the lock, so you can click on the label again and get the unfold() animation running
lock = false;
TransitionSet set = new TransitionSet();
set.setDuration(getResources().getInteger(R.integer.duration));
//simple rotate transition
Rotate transition = new Rotate();
//at the end of the transiton our view will have -90 angle
transition.setEndAngle(-90f);
transition.addTarget(caption);
//this one animates the translation from the bottom to the middle of the screen
ChangeBounds changeBounds = new ChangeBounds();
set.addTransition(changeBounds);
set.addTransition(transition);
//size and color animation
TextSizeTransition sizeTransition = new TextSizeTransition();
sizeTransition.addTarget(caption);
set.addTransition(sizeTransition);
set.setOrdering(TransitionSet.ORDERING_TOGETHER);
set.addListener(new Transition.TransitionListenerAdapter() {
@Override
public void onTransitionEnd(Transition transition) {
super.onTransitionEnd(transition);
caption.setTranslationX(getTextPadding());
caption.setRotation(0);
caption.setVerticalText(true);
caption.requestLayout();
}
});
TransitionManager.beginDelayedTransition(parent, set);
//this is 20 sp
caption.setTextSize(TypedValue.COMPLEX_UNIT_PX, caption.getTextSize() / 2f);
//change color to super white
caption.setTextColor(Color.WHITE);
ConstraintLayout.LayoutParams params = getParams();
//release the right constraint, so the view gets translated to the left
params.rightToRight = ConstraintLayout.LayoutParams.UNSET;
//view is positioned in the center of the screen
params.verticalBias = 0.5f;
caption.setLayoutParams(params);
caption.setTranslationX(-caption.getWidth() / 8 + getTextPadding());
}
لینک کوتاه این مقاله : https://avasam.ir/post/74
این سیستم برپایه ی علاقه مندی شما یک دوره ی مناسب به شما پیشنهاد میدهد
مرا بسوی بهترین دوره ی آموزشی که برای من مناسب است هدایت کن
مقالات دیگر مرتبط با این مقاله ی آموزشی :
تماس با ما آموزش ساخت اسلایدر از URL و واکشی تصاویر از سرور در اسلایدر در محیط Android Studio آماده سازی محیط برنامه نویسی اندروید در لینوکس ساخت موزیک پلیر در اندروید استودیو آموزش ساخت منو در اندروید استودیو برای اپ های اندرویدی
دوره های آموزشی مرتبط با این مقاله :
دوره ی آموزش برنامه نویسی اندروید با جاوا و android-studio
دوره آموزش برنامه نویسی کار با سخت افزار اندروید
دوره ی آموزش ساخت مارکت اندرویدی مشابه کافه بازار با سورس کامل
مشخصات
- راهنمایی خرید لوازم جانبی
- akhbarfannavari
- گرافیک جو | در جستجوی گرافیک
- gamesaport
- iranekade
- خط روز | Rooz Line
- parsianshop222
- lijihek591
- وپ کید جدیدترین ها
- تعمیرات موبایل
- طراح و توسعه دهنده وب 2023
- ایتاک
- دانلود سورس
- M.H.Zarei
- بومی زبان
- اطلاعات عمومی
- موبایل انار
- گروه موبایل دیجیتک(all os)
- itshaabake
- graphiic
- vpn-android
- دانلود آهنگ جدید
- خانواده برتر شعبه اصلی
- دانلود آهنگ جدید
- مجله اینترنتی آزادبکس | موزیک،تکنولوژی،زیبایی و عمومی
درباره این سایت